
Magis - Website redesign
- UX/UI
- Desktop
- Mobile
- Customization tool
- XD
Magis is one of the most important companies in the design furniture sector. We worked on this project during hte Digital Art Direction course. The goal of this project was to redesign the current website , focusing on the customize tool.
Click here for the full prototype
Research Phase
Basing old website and the current one and then asked to ourself how the experience for the users could be equipared to the experience in a real Magis store. To better understand what are the actually pain points, it’s necessary to wear the user shoes.
-
Home Page
- The video may be too heavy and redundant.
- Homepage immediately presents the products and their high level.
-
Collection Page
- Filters facilitate the user in the search for products.
- It’s not possible to understand which product can be customized and which is not.
-
Customization Tool
- Magis is synonymous of high quality for materials, and the actual tool doesn’t give the right value to the materials, because materials and color are merged.
- There is no a real section dedicated to the user, where he can save the newly customized product.


The Strategy
To reach the goal, we tought to deploy 7 points:
- Better organization in the header.
- Facilitate the custom tool, having a more clear idea of how the process of customization is.
- Add the project tool, due to the fact high percentage of users are architects.
- Possibility to save the customized product for later.
- Possibility to export in mobile the product using the QR code.
- Introducing a summary after the customization.
- On the mobile we introduced the AR.
User Journey
Homepage
The user can easily understand the high quality of products and start to look for specific products
Collections and products
User has to be facilitated in the search of products, like in a real store. Now is possible to activate a filter to see only customizable products
Product page
Minimalism and schematic pages should give the chance to the user to easily understand products details, start the customization, knowing more about designers and get a quick link to other related products
Customization tool
The customization is a procedure which has to be linear and give the chance to users to save it in anytime to continue it later. It should not let the user wait for any kind of loading
Summary
QR-Code
Sharing
A large part of Magis users are architects, interior designers or managers. These tools offer to the user a different grade of help he may need to make his decision, plus he can share the product or quickly editing the customization
Direct contact with Magis through the form
The direct contact with Magis about a specific customized product has to be quick and intuitive.
UX & UI Design Proposal

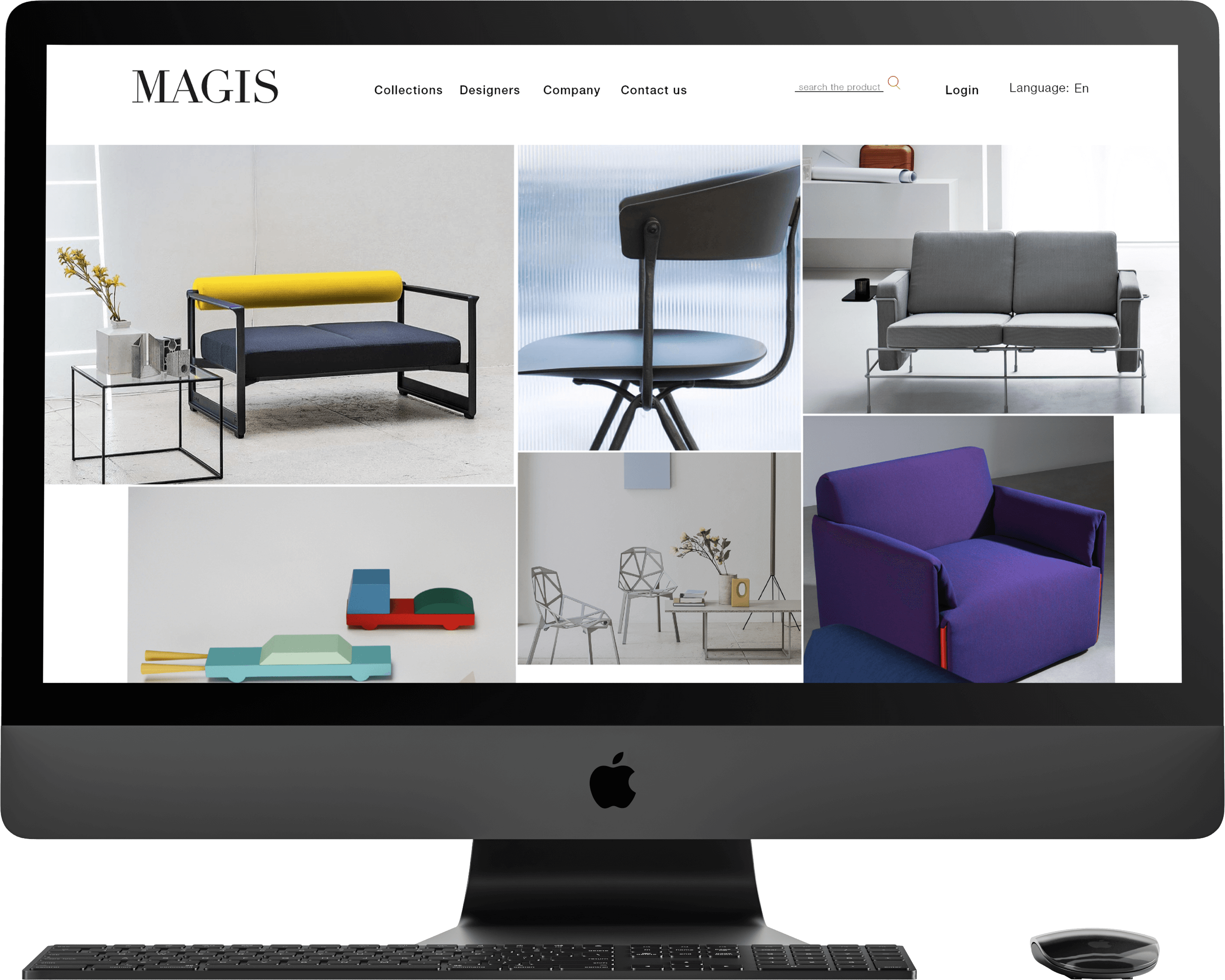
Home Page & Nav Bar
The website was modified in the last months, so we wanted to not go far from it.
After the first visualization, if the user will come back to the home, the video will no longer be displayed.
We decided to give more value to the user making more visible the languages and adding a section for the log-in/sign in in the top right corner.
For a faster research a new search button has been added.
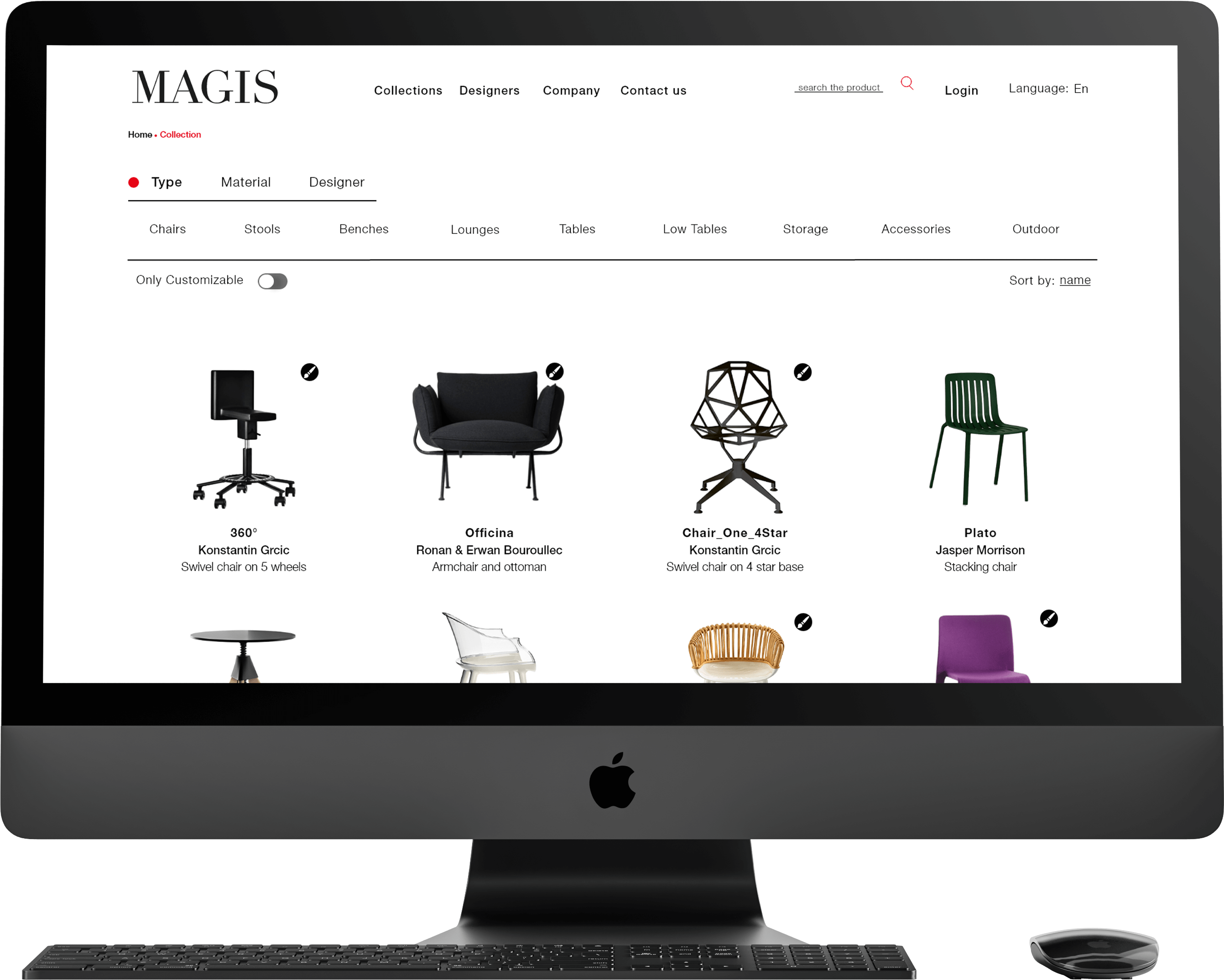
Collection Page
Working on hierarchy was crucial in this phase in this way we created a visive rhythm.
In the filters we added the orders for material, type and designers
A toogle for visualize only customizable products has been added

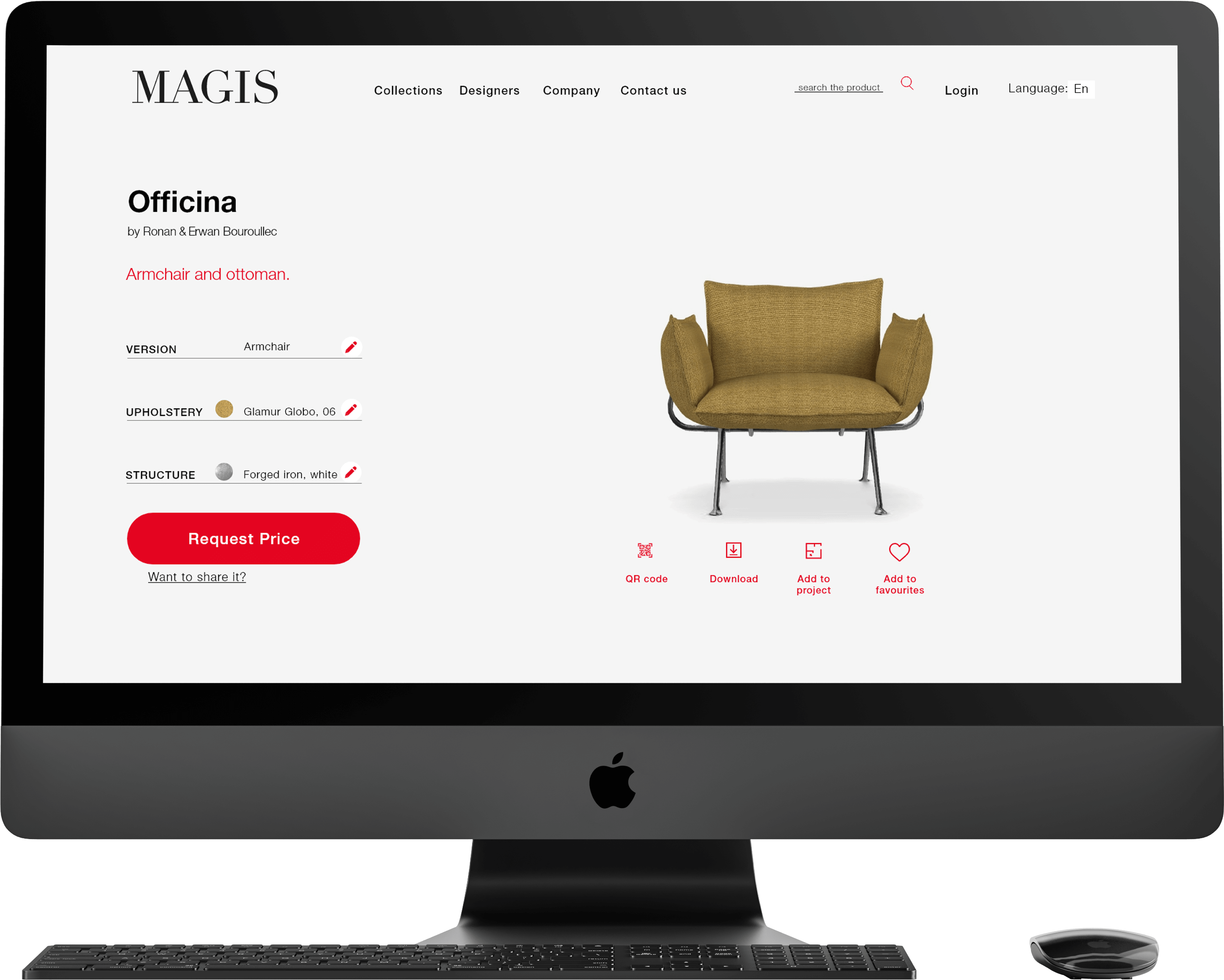
Customization Tool
Using animations and "selectors" it is easier for users to understand which part they can customize and what type of material they could use.
Summary Page
Summary has a CTA button to request a price in a quick way basing on the customized product.
The closest Magis shop has been added with phone number, mail and map.
A QR code has been added, the user can export the product on his smartphone to manage with AR.
A button to add the product in a project has been added.


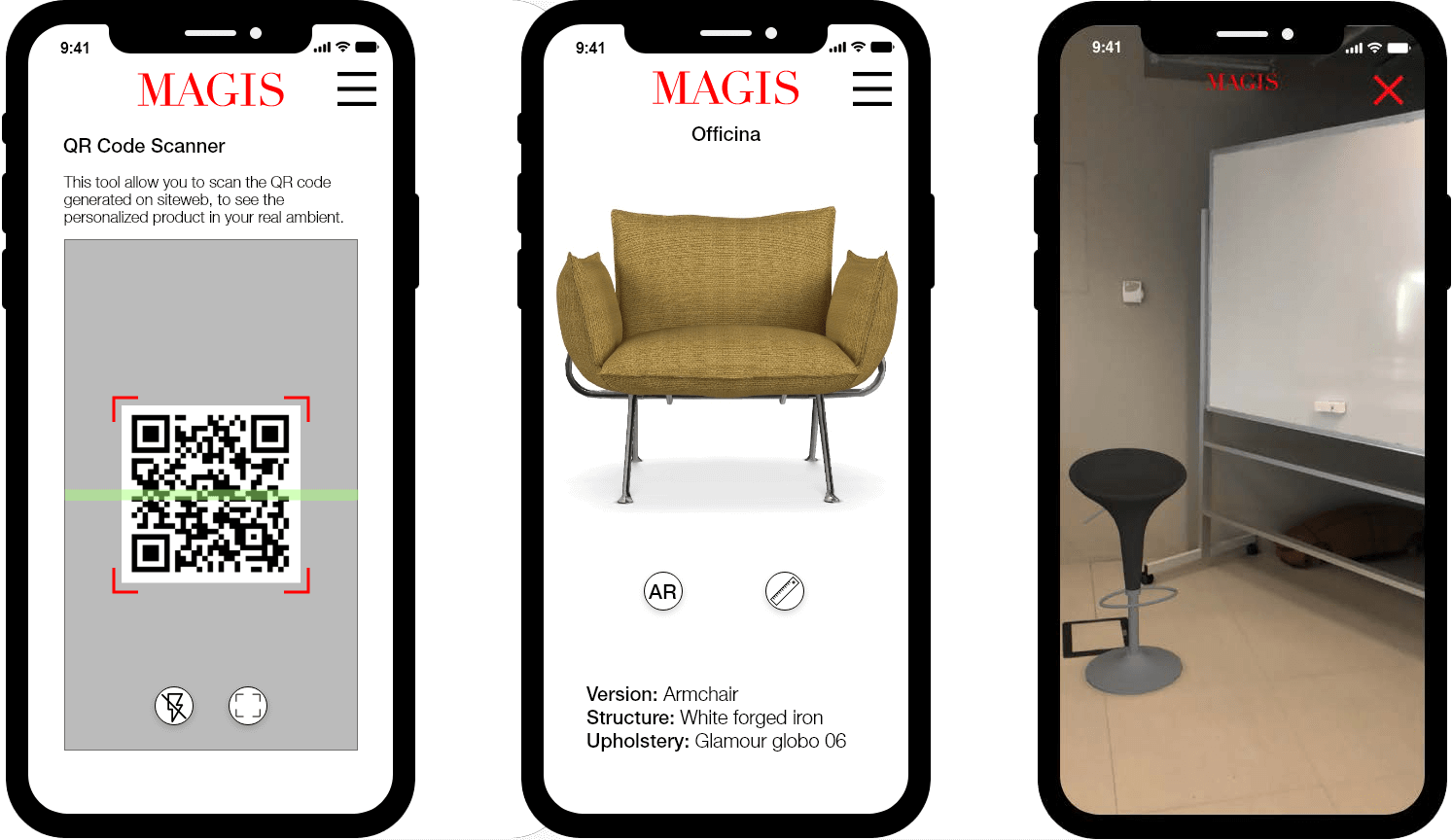
QR Code & AR on Mobile
QR codes gives the chance to user to early export his product on the smartphone, in this way he can quickly use features like the AR.
AR on smartphones is extremely important to give him the chance to visualize a product inside his own room in real sizes.
Tool used
Sketch
to design, make animation and prototyping
Team

Giuseppe Mete
